2022

Create scalable content structure for an expanding business
Virgin loyalty programme inventory management
Background
Virgin Red is a loyalty programme for Virgin. When I joined, the product team has only been set up for a year. The long-term vision is to gather members from all Virgin brands, to provide a more linear and comprehensive experience for customers.

On our Virgin Red mobile APP, there are lots of inventory cards introducing ways to earn and also rewards customers can enjoy at our loyalty programme.
The image below shows the current design of our APP. There is a carousel titled "Popular ways to earn points". It displays two inventory cards, which explain how customers can earn points by buying Virgin train tickets and on booking.com.
One day, I was briefed to design signposting labels on the inventory cards so that the content team can highlight certain marketing promotions, like limited offers or exclusive discounts.
However, I raised a question to the team: Is this a stressing problems our customers are facing?

Inventory cards on our current Virgin Red APP
My assumption and user testing:
On our current cards, both the title and body content text are wordy and the length is inconsistent. I believe that the lack of clear information hierarchy will take our customers a lot of effort to browse around our product.
If we are to ignore this problem but add even more elements to it by having signposting labels, will make the situation worse.


Image above show the content I took from our CMS (Content Management System) to show the inconsistent length of our existing content.
Five seconds user testing
I worked with our user researcher Lily to run a five seconds test. We interview 61 non-Virgin Red members, which means it is their first time seeing Virgin Red content.
The participants were separated into two groups. They were shown each of the following images and were asked to tell us what information did they see in five seconds.
This method helps us measure what information users take away and what impression they get within the first five seconds.
Group 1

Group 2

Participants in Group 1 will be looking at the left image above, which is having a label on our existing card. Group 2 will look at the right image above, which has a slightly improved information hierarchy with different information separated into different lines.
In this test, we hope the participants can understand the offer and can tell all the information:
-
The brand name
-
There is an offer (double pointed / points boost / extra points)
Result
(See image below) Less than 50% of the participants in both groups were able to answer both information. But around 42% in Group 2 can tell that there is an offer versus only 23% in Group 1.
However, what's most alarming is that over 20% of participants in Group 1 can't answer anything within five seconds. This show how bad the card is in terms of helping customers to scan and browse our product.
%20-%20Frame%2040.jpg)
Five seconds user testing result
So what should be the problems that we should focus on if we would like to help customers find relevant content?
Our researcher did another round of moderated user research to investigate what are the pain points of our customers in terms of discovering content and what stopping them from starting to earn points at our programme.
"I lost my points because I shop on ASOS APP. I was angry as I lost some points for a few purchases, as I especially went to Virgin Red to earn the point. The instruction is just not clear.
Pain point 1
It takes too much effort to scroll and look for information
There are a lot of offers on Virgin Red, and the content is always wordy and clunky. Customers find it frustrating to browse around and look for offers that interest them.
"It almost like it don't know what I like. It takes a long time to scroll to see things that I like."
Pain point 2
The content don't seem relevant to them
Spotify is a product that one customer mentioned during the interview, which they expected that a mobile application should know them well nowadays as the content should be personalised to their interest. However, they don't see Virgin Red tailoring the content for them.
"It's not clear how exactly can I earn points. I thought you can earn only by flying to certain destination"
Pain point 3
Ways to earn points seem restrictive. Don't see the value of Virgin Red compared to other loyalty programmes.
Most customers join for perks or games. Once they have taken those advantages, they don't bother to come back to engage with our product. They don't have the motivation to learn how to earn with us because they can't see how they would benefit from interacting with Virgin Red.
"Earn" page. It shows different offers from our partners to let customers earn Virgin points. But infinite scrolling is needed to browse for offers.

Details page of an individual offer. It is again wordy and lengthy, which needs a lot of effort to understand how it works.

The images above show our content in desktop view to demonstrate our breadth of content. We have the same problem with our mobile view and it is causing more serious damage as 80% of our customers to use mobile APP to interact with us.
Therefore, in the coming project, we will focus on our ios APP, which is a device that most of our customers are using.
🎯 Target Users
New customers who just finish account registration and with zero point.
Since 85% of our new customers have zero points (the rest are joined via other Virgin membership programme, they can transfer existing points to Virgin Red).
🔎 Problem statement
How might we optimise our way to group content in a clearer as well as more sensible way, to help customers discover content and encourage them to start earning with us?
🔬 My approach
-
Did a thorough UX audit to identify problems with the current design with our inventories.
-
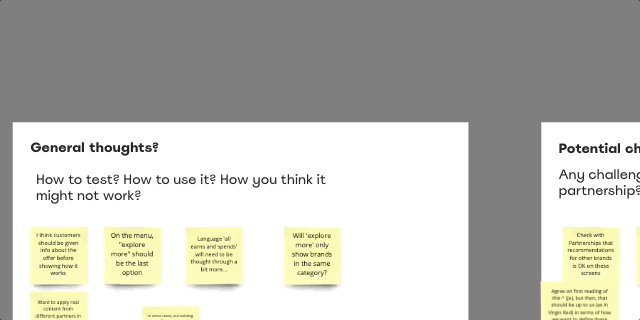
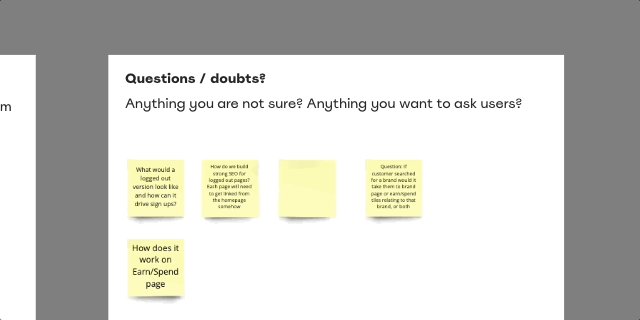
Ran a few workshops with the Product Manager, Content team, and Designers to understand our current constraints as well as concerns throughout my design explorations process.

A peek at some of the UX audit processes. Trying to break down each inventory information structure for couples of our partners' brands that contain the most complicated information hierarchy.

A peek at one of the design workshops with the Product team and the content team.
Solution 1
Introducing more layers of information to our "Earn" and "Rewards"
This will help us display information from a micro-view to a macro-view so that customers have the ability to review more information only if they find something interesting.
Findings of the UX audit
The image below shows some of the key findings about our current Earn and Rewards inventories:
-
We are not showing how flexible it is to earn points as there are ways of combinations of how to get points based on different purchasing habits.
-
We don't have a systematic approach to surface rewards based on the points range and its category to tailor to customers' personalities and needs.

Identifying different types of ways to earn points

Group rewards into different price range to help identify which are reachable to our customers versus which are the inspiring ones.
Proposed new page structure
Group content in a way that tailors customers’ needs:
-
Demonstrating that ways to earn are not restrictive
(They can shop online or in-store or top up points) -
Highlighting brands before individual inventory
-
Highlighting special offers to motivate customers
-
Be inspiring to motivate engagements and promo a positive brand image

Current page structure. We only have a singular way to group our inventories.

Proposed page structure. Offering more layers of information groups. I also introduce a brand level of information to group the inventories with a brand name.

(Left) Earn page wireframe which highlight rows of filter button to give customers an overview of all categories. "In-store" and "Top up" is highlighted as a filter to highlight the flexible ways to earn points. Earn offers are displayed in the list view to reveal more brand logos. This help communicates the wide range of brands Virgin partner with.
(Middle) Reward page wireframe in its default state. Instead of giving a list of rewards, I am now suggesting group content with themes, assuming that it will help inspire ways to enjoy our rewards. Also, we can use a theme to advertise the positive image of our brand, e.g. "Support community" for inventories about donations or purchasing at startups.
(Right) Reward page wireframe, when filter "Experiences" is selected. Inventories will be grouped under a brand name. This allows us to highlight the brands we partner with, as well as give a teaser to customers about what might be included under each brand.
Solution 2
Introducing brand page
This will help the customer navigate a huge amount of content by grouping relevant content in a more efficient way. It also helps customers to review relevant information only when they spot their favourite or familiar brands.

Current view on how all our existing the Virgin Atlantic inventories are displayed. There is no information hierarchy at all.

Using the brand Virgin Atlantic to demonstrate the proposed page structure. Giving space to allow us telling the brand story. Introducing clearer group of information for an overview of what are included under a brand.

(1) Brand page of Virgin Atlantic as an example. There is a toggle sticky to the top, allowing customers to see how they can get points or rewards with our partners. They can also press the like button to save the brand as favourite if they would like to get the latest offer from the brand or if they will visit frequently.
(2) Further down the brand page, customers will see other ways to earn points, so as to highlight how flexible it is to earn points with Virgin Red!
(3) At the end of the page will be some suggested destinations. Virgin business can consider this as somewhere to promo certain routes.
❇︎
Using brand page to promote our brand proposition
Brand page doesn't only serve with a practical function that allows us to group content, it can also serve as a place to highlight the relationship with our partner. This exclusive collection of different partners can make Virgin Red stand out from other loyalty programs in the market.

Some examples of our other partners are shown as a header image and introduction on each of their brand pages.
Solution 3
Optimising the way to group content on the details page
When customers finally see an offer that interests them, they will see the details page by clicking the inventory card. Same as the site structure, the details page content doesn't have an optimised layout to contain information with good readability.
Below is an image showing the before and after of my proposed page structure refinement, and also optimising a more mobile-friendly layout.

On the left is the original page structure. It is a linear layout that contains twelve different sets of information.
The right shows how I breakdown the twelve sets of information is separated into different sections. Having different section can help the reader locate relevant information more easily.
Provides flexibility to add or reduce components
On top of the basic structure, there should be components that are flexible enough to add or remove for different needs.

(Left) Basic structure
(Middle) 1. Allowing header images to be removed if there is no image API available. 2. There should be a block to highlight information, for example points breakdown.
(Right) 3. Dropdown to select a specific option to redeem rewards. (e.g. live show dates & time, number of tickets..etc)

Example of how the new details page structure applied to existing offers.
(Left) Virgin Atlantic (Right) Booking.com
Time for the user testing
This is a large piece of work to restructure the content of our existing product. Before we go too far, it is always good to step back and talk to our customers. This will help me as a designer to reflect on what makes sense to the end users, as well as to help the product team and the business to have clearer guidance on what to prioritise.
I worked together with the researcher to plan the goal of this research piece. I then set up the questions and prototype on UserZoom.

I used Figma to create a prototype for this user testing.
Result
The goal of the research is:
-
To get the first impression from the customers to learn if the information priority makes sense.
-
To understand if the customers able to tell how exactly to earn points after reading the content.
-
To understand what would they want to know when understanding ways to earn with Virgin Red.
The testing result came out positive. Not only did the customers have a very good impression, but most of them were also very engaging, considering this is an unmoderated test.
Insights
Over 80% rated the details page with a rating above 8 as they find it useful to understand exactly how they earn with our partner Virgin Atlantic and get inspired by what they can do with Virgin Red.
We are happy to see how much participants like the new structure and layout. From the observation when watching back the video recording, most participants read the information in a reading flow as we expected.
However, participants also found that some of the content is still quite clunky. The relationship between Virgin Red and our partner is still not clear. For the design to work better, we need to collaborate with the content team, marketing team, as well as partnership team to make sure we share the same goal in terms of what context should we display to our customers.
To be continued...
The work I have done for this project helped the product team and the business to rethink a more sensible product structure, based on the pain points we heard from previous research.
To make it a smarter product
In some of the design meetings, one of our designers gave an idea about how to make our product smarter. I think it is a good suggestion as if my job is to help customers discover relevant information. Maybe our product needs to be smarter so the relevant information is shown to our customers before they even discover them.
Therefore, after presenting the design exploration and research insights to the product and content team, I initiated a project to look at how the grouped content I proposed works smarter depending on our user sector and where they are in our product lifecycle. As a result, we can run and test different proportions of themed groups of content versus personalised groups of content, to see what combination would bring more engagement from our customers.
* * * * * *




