Jamie Chow Tsz Man
VIOOH
Drove alignment across countries by leading stakeholder research and vision concept, to align on AI usage direction for optimising adv space inventory.
VIOOH is an advertising marketplace that connects advertisers and media owners so they can buy and sell digital outdoor ad space automatically.
I Conducted a global stakeholders research across 7 countries and delivered a concept piece for alignment on the product's future vision.
Category:
Productivity tool / Ad-tech
My Role:
Product Design Lead
Year:
2018
Team:
1 PM, 2 UI Designer, 1 Researcher
Impact
Global stakeholder alignment
Conducted comprehensive research across seven countries, leading to a unified vision for VIOOH's product development.
Visionary concept development
Delivered concept designs that helped over 100 staff members, including senior leaders, envision the company's future direction.
Challenges
Unfamiliar with the Industry
The ad-tech industry's complexity and specific terminology required swift and thorough understanding to engage effectively with stakeholders.
Ambiguous project objectives
Initial lack of clarity in project goals necessitated efforts to define and align objectives among stakeholders.
VIOOH helps adv space owner around the world to manage and optimise the use of them for their business, making sure it target the best audience at the right time and locations
My approach
Set up intensive learning sessions
Invested time in understanding the ad-tech industry's intricacies to communicate effectively with stakeholders.
Collaborative clarification
Conducted video calls and collaborated with the design director to create storyboards, simplifying complex user flows and refining research objectives.
Work Process
Stakeholder research
Led interviews with stakeholders from seven global offices to gather insights and align on user needs.
Quick ideations
Guided UI designers to create two design concepts addressing business assumptions and user needs, which were well-received by stakeholders.
Adapting stakeholders' feedback
Leveraged insights from usability testing to fine-tune visual and interaction elements.
"After seeing the presentation, I can finally see how the proposed design related to the research insights and how it provides guidelines like a lighthouse to our team"
- Product Owner -
Ideations
Quick brainstorming sessions with inspiring references
Maximise visibility on how campaigns are priorities, reliability, simplify the complexity and maintaining control are the key needs that we learned from our interview.
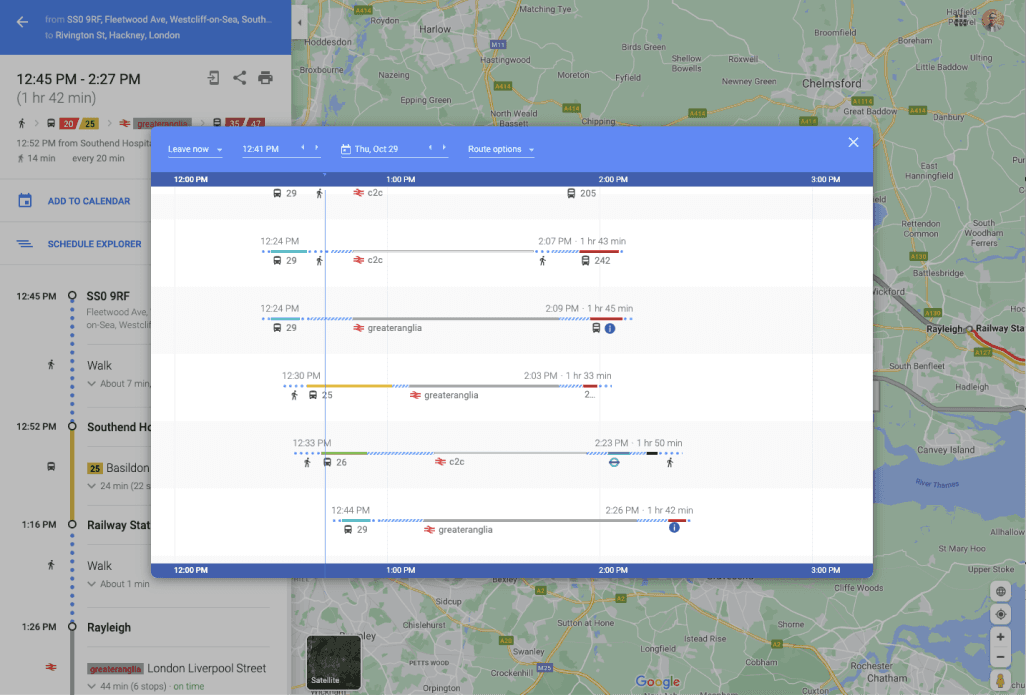
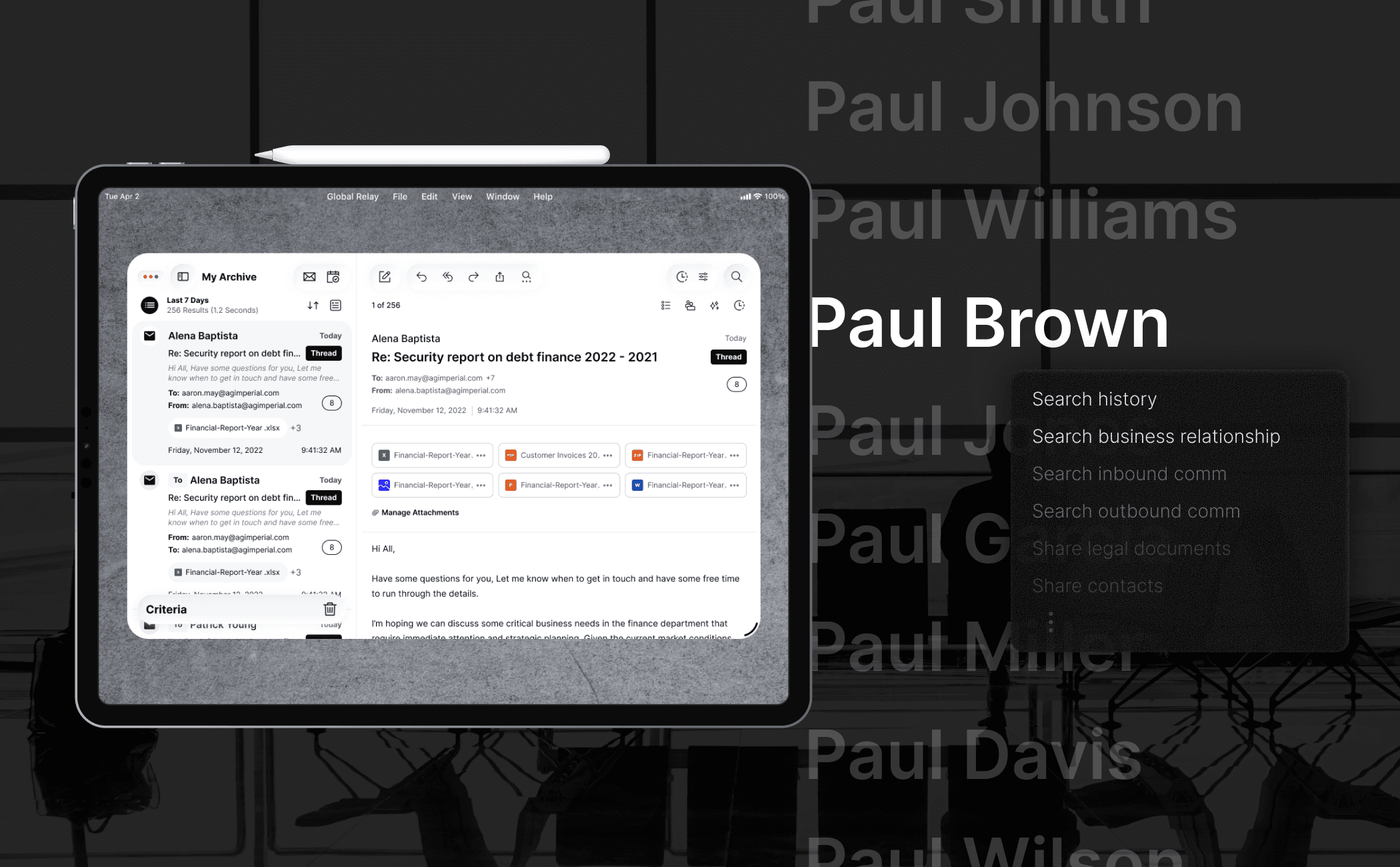
We have looked at lots of inspiring references, one is the clear and simple infographic from Google map. It gives users a clear overview of all the options for users to decide which is the most efficient route.
What if we could do something similar which provide a real time suggestions on how to allocate the billboards?
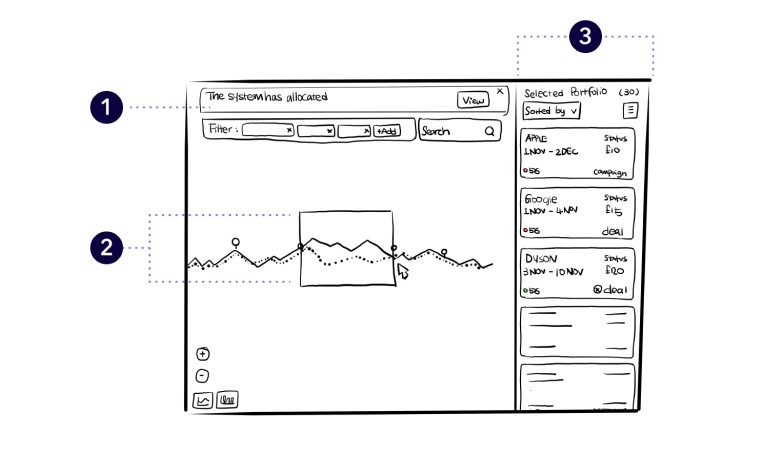
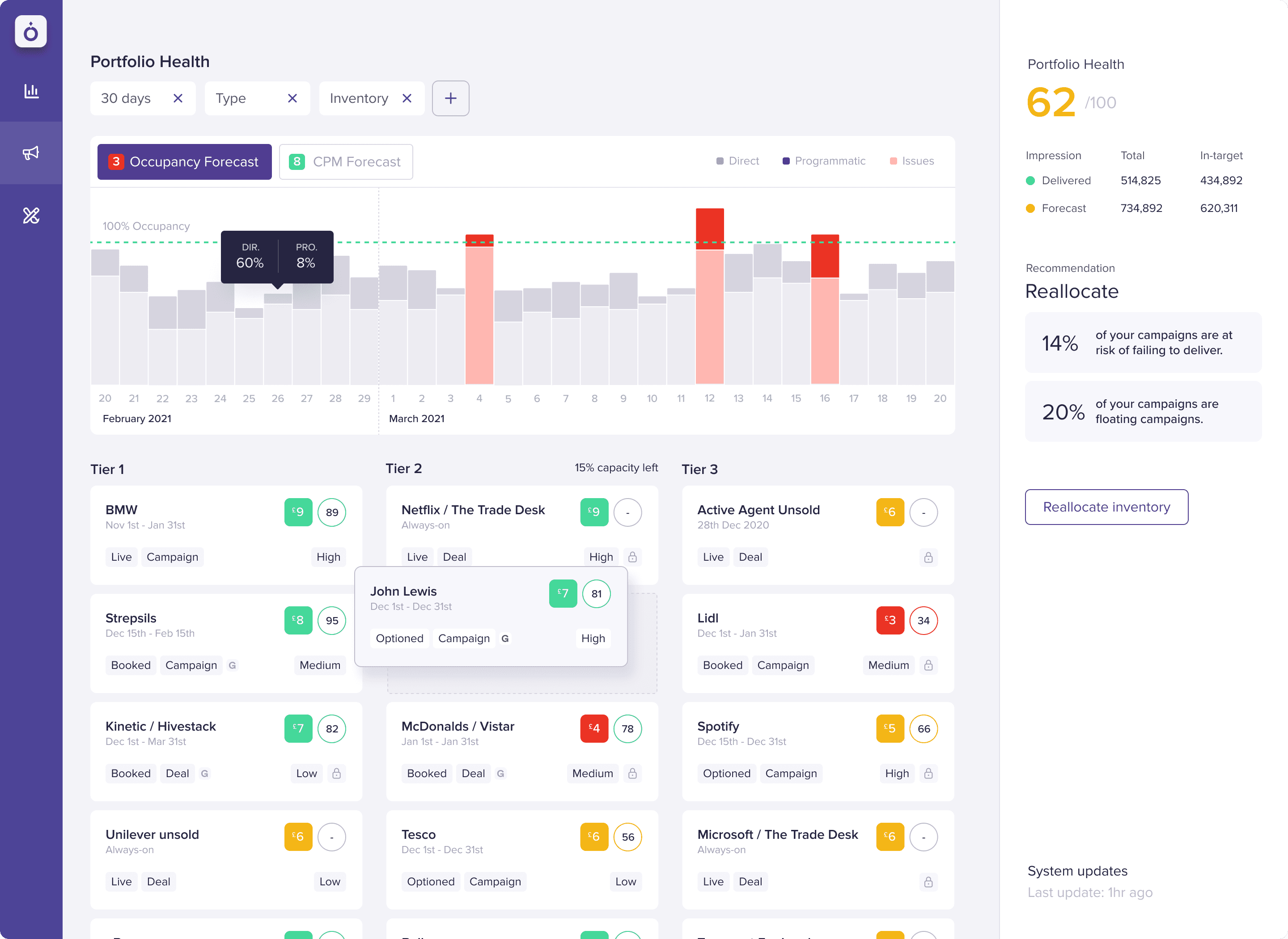
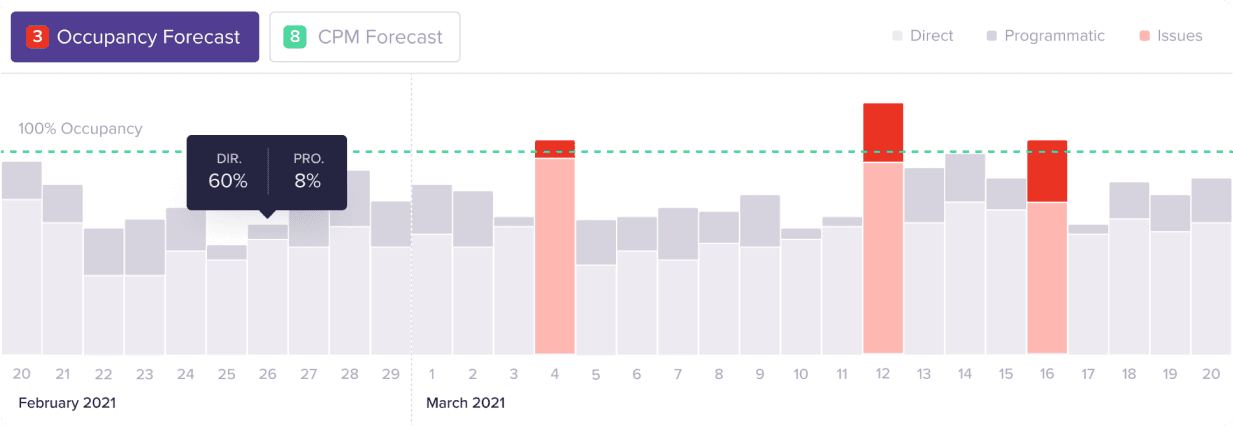
1. System notification if something goes wrong
2. Select specific time range to view performances of those billboard
3. List of selected inventories with performance overview
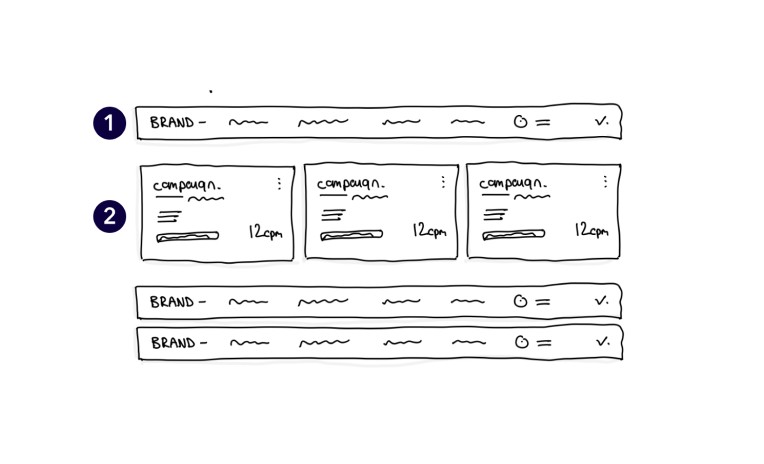
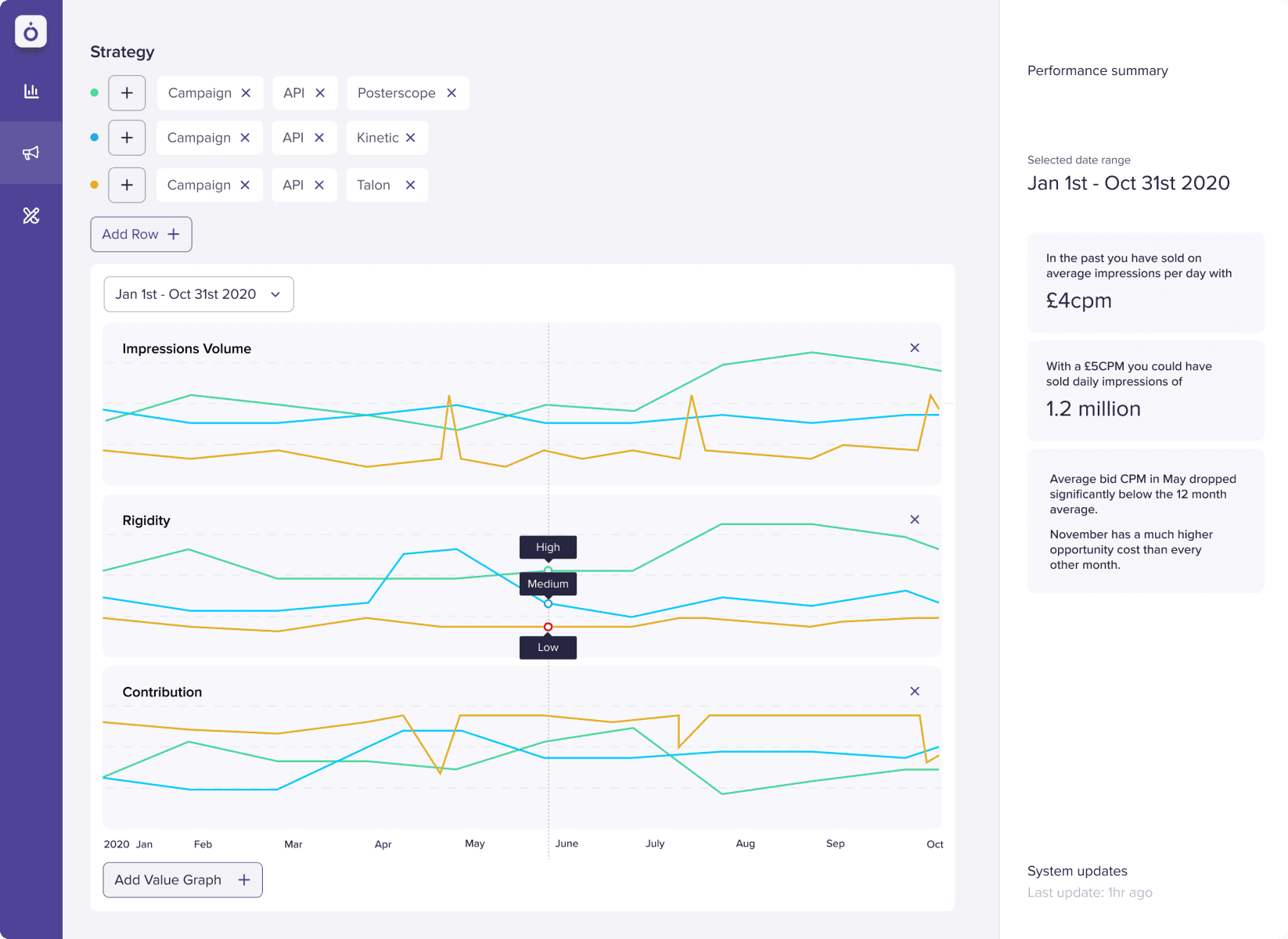
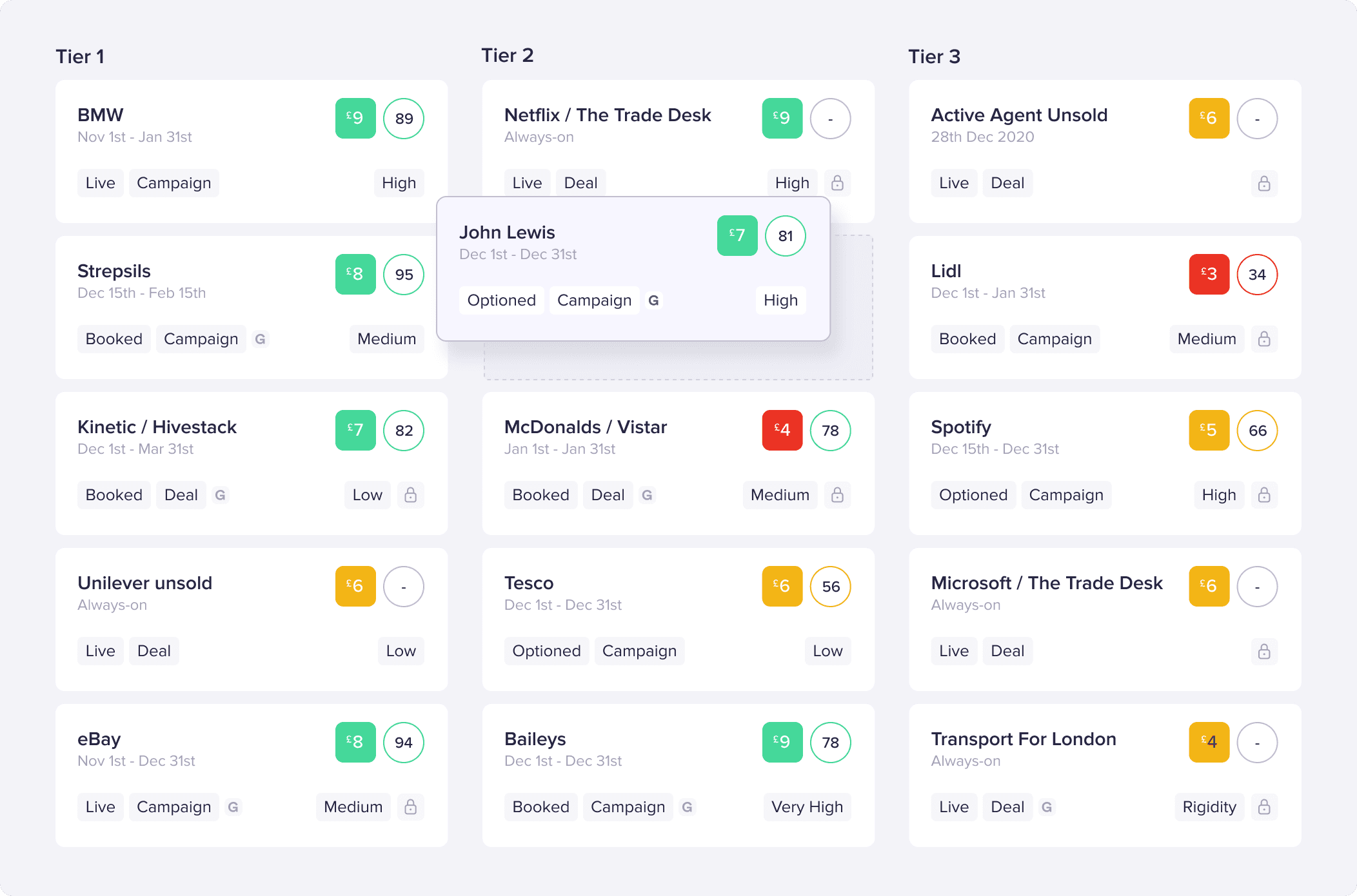
1. List view of performances
2. Expand to see portfolio details if the system detects something’s wrong
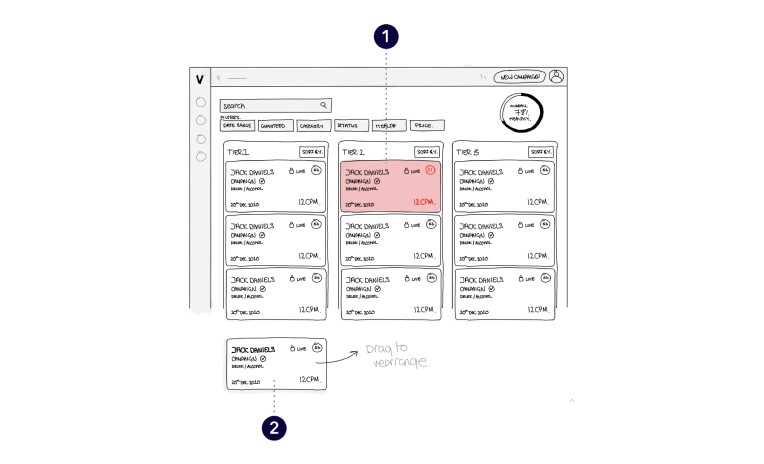
1. System notification if something goes wrong. Clickable item to view details.
2. Drag to rearrange the inventories to different location or time slot setting
Results
Established design principles
Introduced five design principles to guide future feature development, creating a shared understanding within the company.
Enhanced stakeholder engagement
The presentation of research insights and design concepts facilitated better conversations with stakeholders, aligning them with the company's vision.
Positive feedback
Stakeholders expressed that the presentation clarified how the proposed design related to research insights, acting as a guiding "lighthouse" for the team.


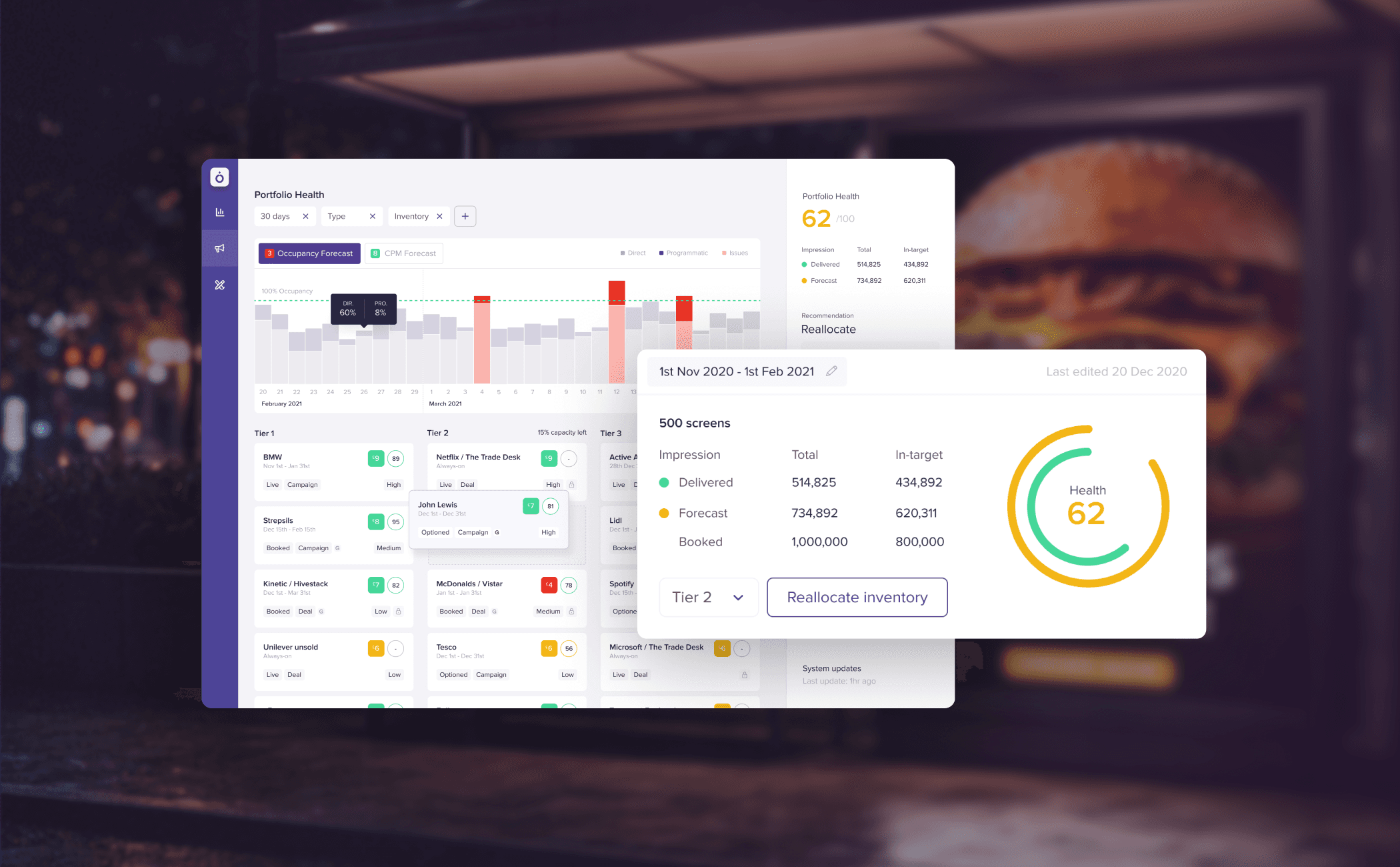
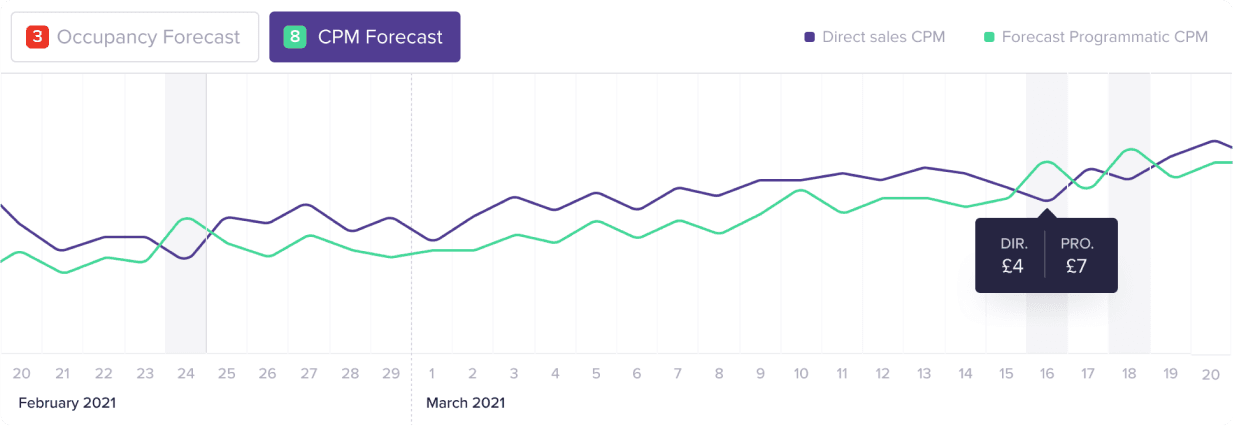
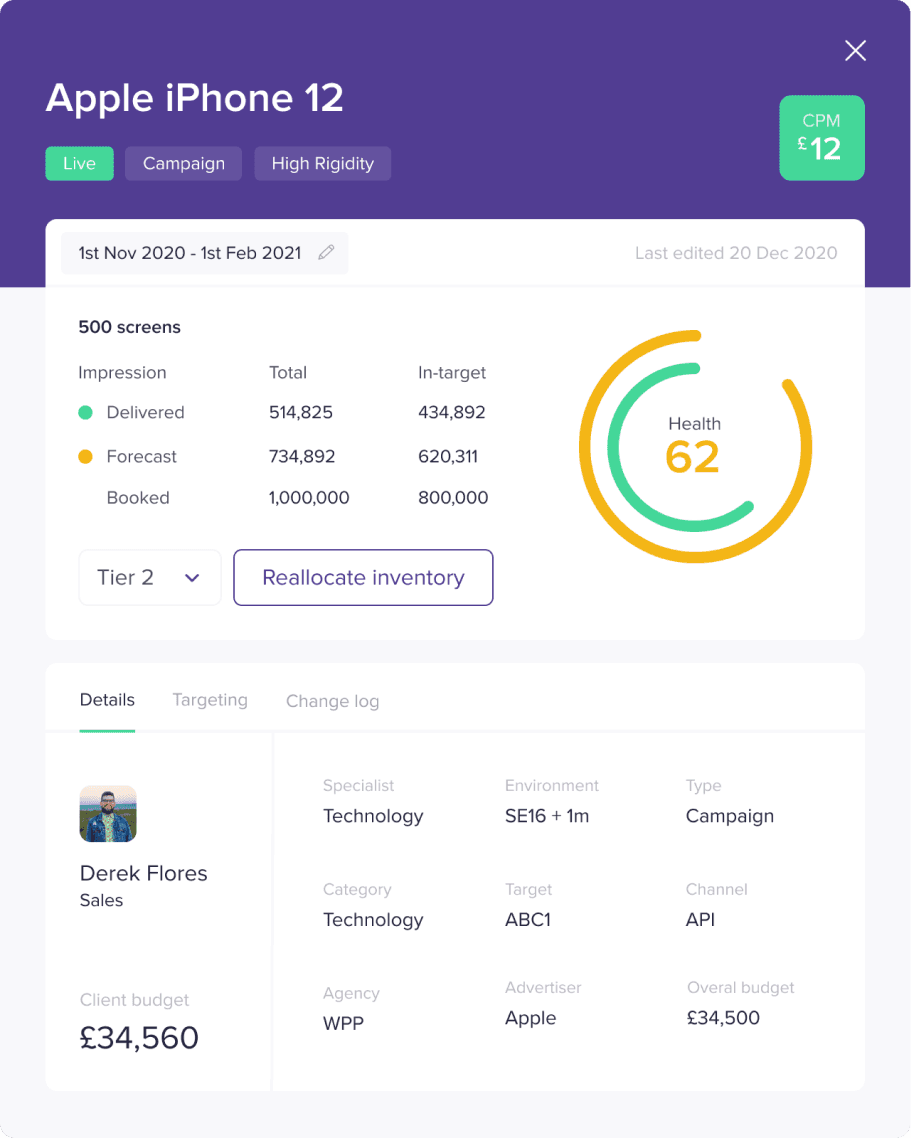
Performance overview infographic to shift view mode for occupancy availability and price forecast


List of inventory cards (left), drag to reallocate inventories. Click individual card to review inventory details (right) and monitor sales performance